Twitter, facebook ile yarışan şu an aktivite sayısı en yüksek sitelerden birisi, sadece USA veya dünya çapında değil Türkiye’de de çok sık kullanılan bir web servisi. Aslında basit temellere dayalı olan bu servis ile sektördeki diğer tasarımcı/programcı, veya otorite olmuş isimleri, gündelik yaşamları veya ilgi alanları bazında çok rahat takip edebilmenizi sağlıyor.
İnsanlar birbirlerini takip ederken veya sizi tanımayan birisi google aracılığı ile twitter sayfanıza ulaştığı zaman, o insanları hakkınızdaki diğer sayfalara yönlendirebilirsiniz. Veya marjinal olduğunuzu ortaya koymak isteyebilirsiniz. Şimdi twitter sayfanızı nasıl bir portfolyo sayfasına dönüştürebileceğinizi, bu sayede reklamınızı yapmayı anlatacağım. Aslında bir artalan tasarımı yapıp onu koyacağız.
Twitter sayfa boyutları ve Web Safe Zone
Twitter sayfaları minimum 800×600 ekran çözünürlüğüne göre hazırlanmıştır. Genişlik olarak da 770px’den biraz ufak biçimde “center fixed” css yapısında yerleştirilmiştir.
Aslında 770px olması bu dökümanda bahsettiğim konunun ortaya çıkmasını sağlamıştır. Profil ayarlarınıza girecek olursanız orada “Design” sekmesinde artalan imajını, link, artalan renkleri gibi bazı basit stillerle oynayabilmenizi sağlamaktadır. Bu esneklik ve genişliğin az olmasından kaynaklanan safe zone içinde kalan boş alanları değerlendirerek reklamvari artalanlar hazırlanması son dönemde popüler bir konu olmuştur. Hatta ABD’de bu konuda hizmet veren servisler bile ortaya çıkmıştır.
Şu an internette en çok kullanılan ekran çözünürklükleri arasında 1024×768 minimum sistem olarak geçerli hale gelmiştir. 1000px kullanılabilir alan olarak hesaplandığında 800px ile arasında kalan 200px alan reklam yapmak için birşeyler koymaya gayet yeterli bir alandır.
Şimdi basitçe bu alanı nasıl değerlendireceğinizi anlatacağım.
Artalan tasarımı
Genel olarak twitter artalanlarında kullanılan method ya doku (pattern) veya duvar kağıdı üzerine yapılan modifikasyonlar şeklinde. Tabi benim önerim oldukça sade kalmaya çalışmanız. Zaten amaç basit geçişlerle veya dokularla, sahip olduğumuz ufak köşeyi değerlendirmek.
Bunu aslında örneklere göre yapabilirsiniz, ancak basitçe methodu anlatmam yeterli olacaktır. Geri kalanı zaten photoshop kullanabilme kabiliyetinize ve yaratıcılığınıza kalmış.
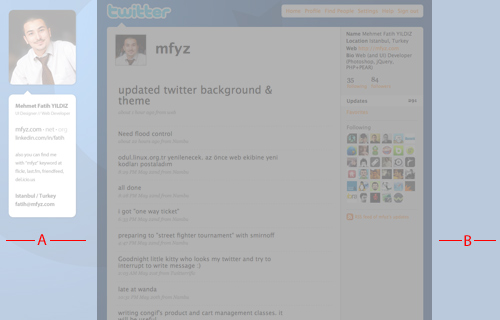
Yukarıdaki figürde A ve B alanlarında yaklaşık 150px civarında kullanılabilir alanımız var. Ben biraz bonkör davranıp 170px kullanmışım. Yapacağınız çalışmada oluşturduğunuz konsepte göre istediğiniz boyutta bir alan kullanabilirsiniz fakat 200px’i geçmemeye dikkat edin. Çünkü insanlar büyük ekranlara da sahip olsalar pencere olarak küçük kullanıyor olabilirler.
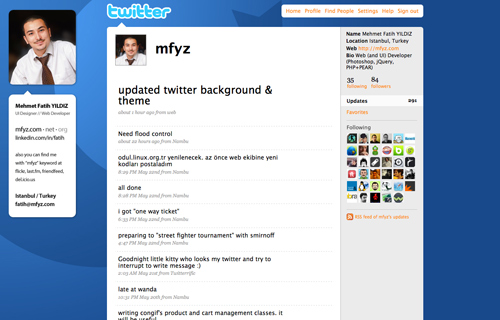
Genel olarak sol kısımdaki (A) alan kullanılarak portfolyo reklam oluşturuluyor. Ancak bu sayfada oluşturulan yapı/konsepte göre sağ taraftaki alan da kullanılıyor. Size önerim sağ tarafta çok fazla bilgi vermeden yazılı içeriği solda tutmaya çalışmanız. Sağ kısımda (B) kendi görselinizi sunabilirsiniz.
Bilgi alanında yine genel olarak kişinin fotografı ve portfolyo sitesi veya diğer sosyal ağlardaki kullanıcı adları, adresleri vurgulanıyor. Bu noktada yapacağımız çalışmanın sadece görselden oluştuğunu unutmamak lazım. Yani açıklamasız ikonlar koymak, uzun link veya çok sayıda link belirtmek bu noktada kullanışsız olacaktır. Çünkü bu alanda vereceğiniz içeriğe insanlar tıklayamayacaklar, sadece görütüden çıkardıkları şeylerle hakkınızdaki diğer sitelere veya twitter profilinizi takip etmek için insanları tavlamak amaç.
Ben kendi yaptığım profil sayfamdan bahsedersem basitçe mfyz.com, net ve org adreslerini vurguladım, aynı zamanda mfyz kullanıcı adı ile çeşitli sosyal sitelerde beni bulabileceklerini belirttim.
Tabi amaç sadece link vermek değil. Aynı zamanda insanlar google veya dış bir kaynaktan geldiklerinde beni hiç tanımayan birinin mfyz hakkında daha hızlı fikir edinmesini sağlamak amacıyla fotografımın altına önce ismimi sonra da bu sektörde hangi statüde faaliyet gösterdiğimi belirten 2 satır yazdım.
Eğer giren insanlar tipimi sever (komik ama insanları etkileyen bir şey), yaptığım işle ilgilenirlerse alt tarafta belirttiğim bağlantıları takip ederler. Zaten bu çalışmadaki amacımız da bu. Yani insanların dikkatini çekmek.
Sonuç olarak bunu sağlayacak her türlü konseptte bir çalışma çıkarabilirsiniz. Aslında sizin için çok kolay olmalı çünkü zaten bu işi, web sayfalarının arayüzlerini tasarlarken yapıyorsunuz. Eğer bu konuda eksiğiniz var ise bu dökümanı okumak yerine daha çok site gezin, photoshop tutorial’larını takip edin, deneyin…
Araçlar
Twitter artalanı yapmak için kullanabileceğiniz hazır araçlar da var. Mesela http://www.freetwitterdesigner.com/ adresinden ulaşabileceğiniz araç ile flash sayesinde basitçe kendi twitter artalanınızı oluşturma şansınız var. Ama kendiniz yaparsanız daha özgün çalışmalar elde edersiniz.
Örnekler
Benim twitter profilimi http://www.twitter.com/mfyz ziyaret edebilirsiniz.
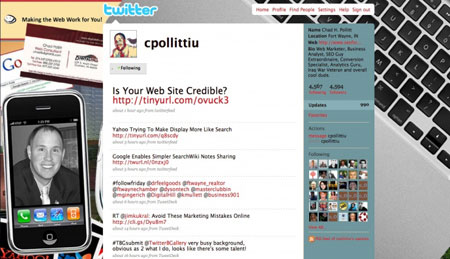
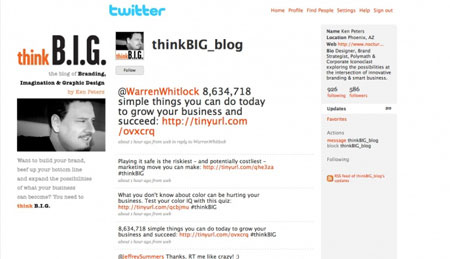
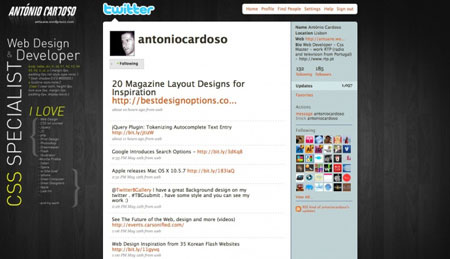
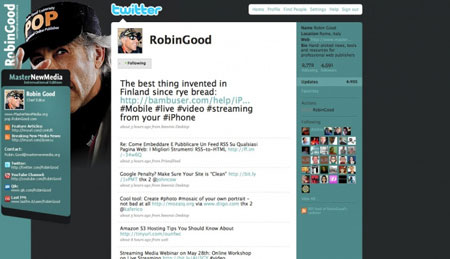
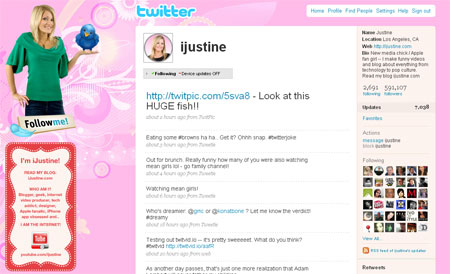
Ayrıca yaratıcı Twitter artalan örneklerinden bazıları :
Daha fazla twitter artalan örneğini http://twitterbackgroundsgallery.com/ adresinde bulabilirsiniz. Ayrıca http://pelfusion.com/inspiration/creative-twitter-backgrounds-of-50-designers/ adresinde de 50 tane yaratıcı twitter artalanı örneği var.